以前、
という記事を書いたことがあります。
一応上記2つ目の記事内では自分でリファラ取得用のプログラムを作ったことにより「友達紹介が成立したかどうかまでは分からないけれど、クリック数は計測できる」という結論に達しました。
しかし、わざわざそんな手間をかけなくてもGoogle Tag Managerというサービスを使えば既存の友達紹介用のリンクを置き換えたりせずとも簡単にクリック数を計測できることが分かりましたので、以下でその方法を解説します。
先に言っておくと、本気で友達紹介をするつもりなら「どの記事で友達紹介URLがクリックされているのか?」というデータの取得は極めて大事ですので絶対に導入した方が良いと思います。
なお、当サイトは主にお小遣いサイト(ポイントサイト・アンケートサイト)の友達紹介をメインに行っているので「友達紹介URLのクリック数」という表現をしていますが、通常のアフィリエイトでも「アフィリエイトリンクのクリック数」を計測する方法としてそのまま適用できる内容となっていますので、アフィリエイターの方も是非ご覧下さい。
目次
Google Tag Managerとは?
その前にGoogle Tag Managerについてです。
Google タグマネージャ公式サイト
細かいことは端折ります(詳しく知りたければググって下さい)が、要はユーザーがサイト内でどのような行動をしているのかを測定するためのツールです。
例えば、
- 特定のリンクをクリックした
- 特定のページを開いた
- 一定以上のPVを達成した
- 一定以上の時間滞在した
といった項目を測定できます。
測定結果はGoogle Analytics上に表示できます(設定方法は後述の通り)。
Google Analyticsでも対応可能だが・・・
とはいえ、これらだけならGoogle Analyticsの機能でも十分対応可能(らしいです。私は使ったことがないので詳しいことは分かりません。)なのですが、Google Analyticsでこれらを調べるためにはサイト中に修正を加えなければならないため、ある程度サイトが大きくなっていると膨大な作業が必要です。
例えば、特定のリンクがクリックされたかどうかを調べるためには各リンクに以下のような修正を加える必要があります。
//修正前 ここのクリック数を計測したい //修正後(参考 : https://webledge-blog.com/event-tracking/) ここのクリック数を計測したい
数件程度の修正なら全く問題ありませんが、わざわざクリック数の測定をしたいという人は既に大量の記事をブログ・サイトに投稿しているはずですので、修正箇所がもの凄く多いと思われます。
全件を修正するためには手間も時間もかかる上に単純作業の繰り返しになってしまって意図せずミスしてしまう可能性もあります。
WordPressのプラグイン「Search Regex」を使って一発で置換する方法もありますが、この場合も全てのリンクを漏れなく置換するためには事前に全リンクのタグをきちんと調べておかなければならないのでやはりそれなりに手間と時間がかかります。
Google Tag Managerならリンク修正不要
一方で、Google Tag Managerを導入すれば上記のようなタグの修正は一切不要です。
単純にGoogle Tag Managerの設定さえ済ませてしまえばそれで終わりなので既存のリンクが何十件・何百件あっても関係ありません。
もちろん、測定方法や用途によってはリンク修正が必要となる場合もあります(ここでは解説しません)が、少なくとも友達紹介URLのクリック数・クリックされたページを測定するだけならリンクの改変をする必要は一切ありません。
Google Tag Managerの導入・設定
新規登録
まずは、Google Tag Maangerに登録しますので以下のリンクから公式サイトを訪問します。
Google タグマネージャ公式サイト
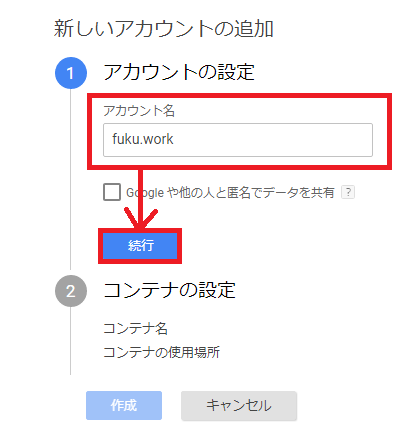
「アカウント名」はサイトのドメイン(当サイトなら「fuku.work」)などを入力して「続行」をクリックします。
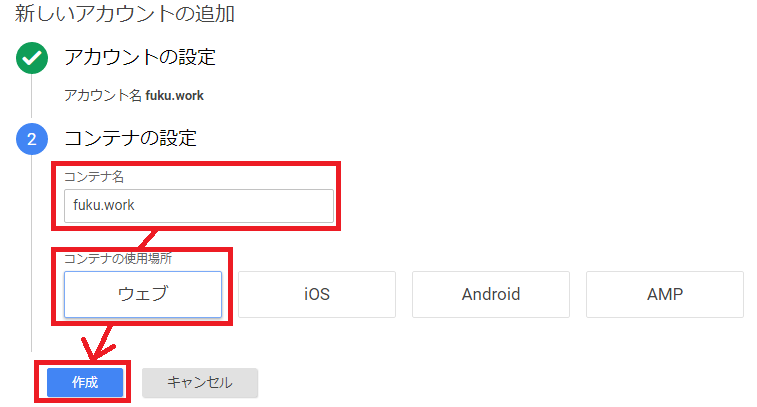
「コンテナ名」はサイトのトップページのURL(当サイトなら「fuku.work」。”http://”は不要。)を、「コンテナの使用場所」は「ウェブ」を選択して「作成」をクリックします。
すると利用規約が表示されるので内容を読んで「はい」をクリックします。
タグの設置
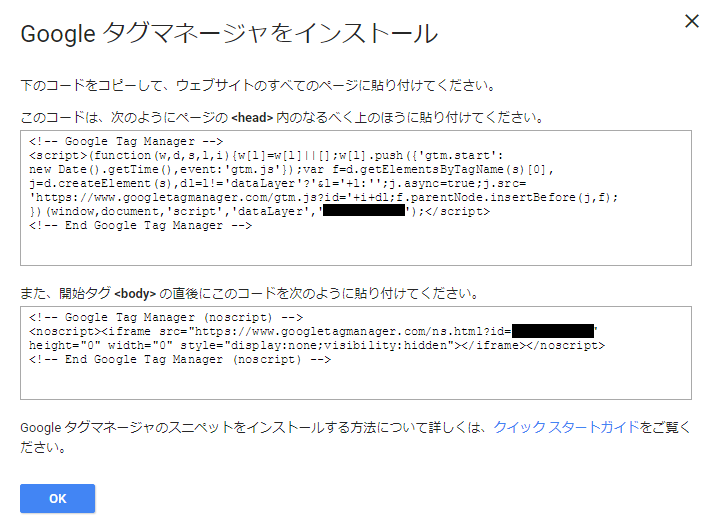
Tag Managerを使用するためには表示される2種類のJavaScriptのタグをサイト内に設置する必要があります。
それぞれ「<head>内のなるべく上のほう」と「<body>の直後」に貼り付けるように指示がありますが、WordPressのテンプレートを弄って挿入するのは大変ですし、今後テンプレートを変更したりする際のことを考えるとあまりやりたくありません(テンプレートを変更したらタグも再設置しなければならないが、そのときにはタグの再設置が必要なことを忘れている可能性があるため)。
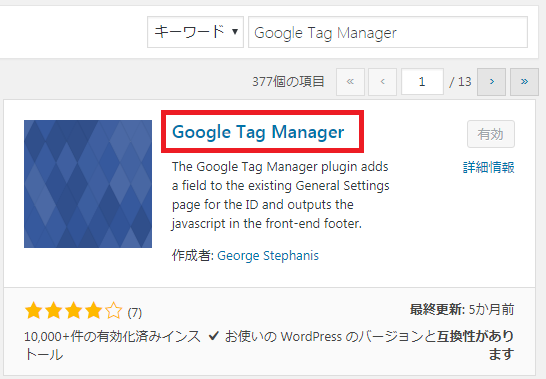
そこで、「Google Tag Manager」というプラグインを使ってタグを設置することをオススメします。
WordPress上のプラグインの「新規追加」画面にて「Google Tag Manager」で検索すると出てきますのでインストールして下さい。
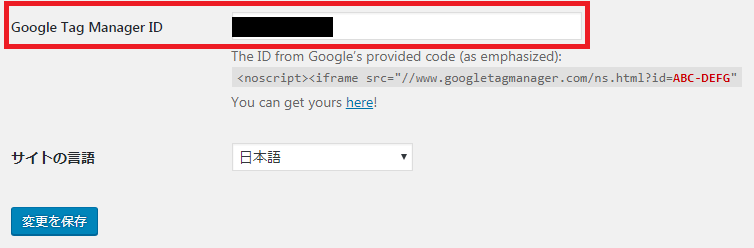
インストール後はWordPressのメニューから「設定」→「一般」を開くと下の方に「Google Tag Manager ID」という項目ができています。
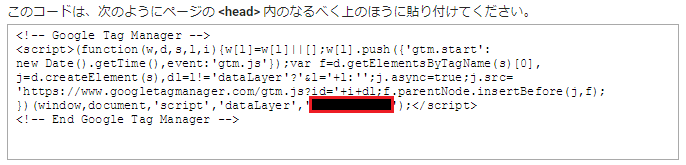
その部分にタグ内に表示されているID(以下参照)を入力して「変更を保存」すれば、サイト上にGoogle Tag Managerの使用に必要なタグが自動的に埋め込まれます。
保存後はタグがきちんと設置されているかを確認するためにサイトのHTMLソースを表示させてIDで検索をかけてみましょう(Chromeなら「右クリック」→「ページのソースを表示」)。
正しく設置されていれば2ヶ所がヒットするはずです。
なお、プラグインを使用した場合の各タグの設置場所は指示通りの「<head>内のなるべく上のほう」と「<body>の直後」ではありません。
それでも問題なく動作しますが気になるようなら各タグを手動で設置するしかないので頑張って下さい。
組み込み変数の設定
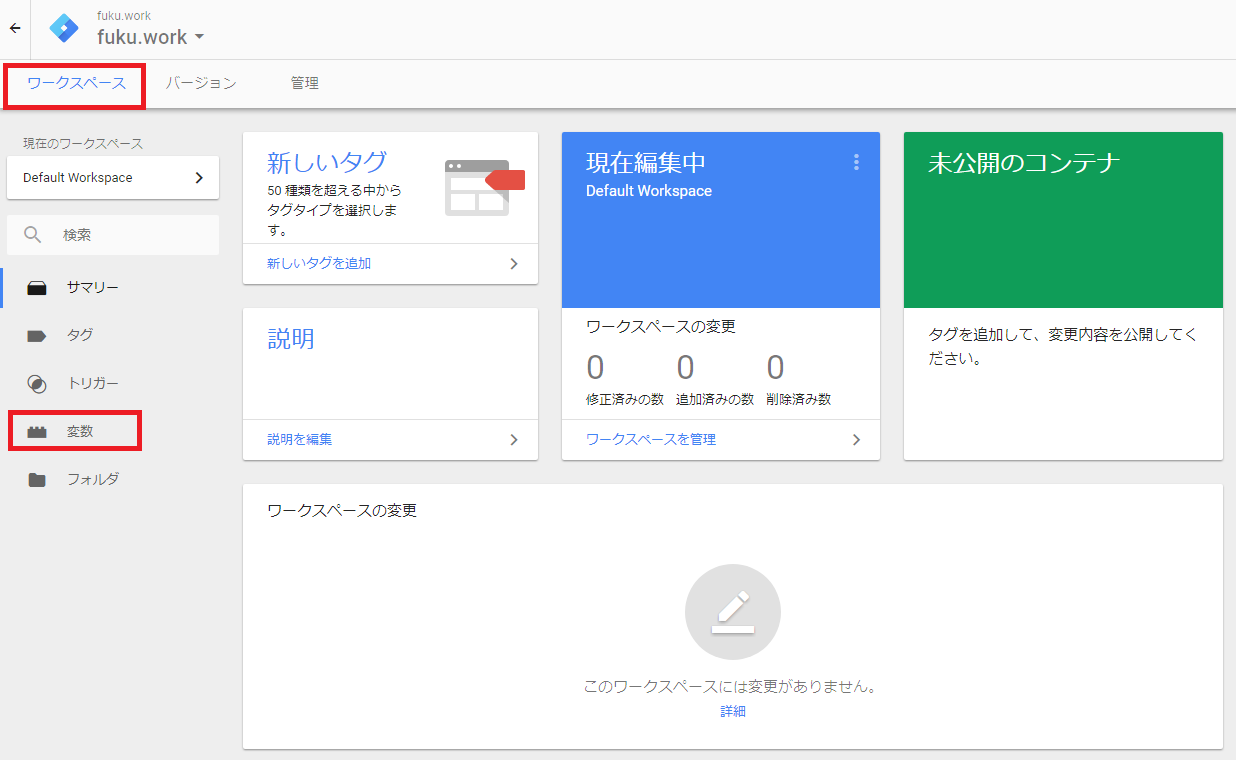
「ワークスペース」の左側の「変数」をクリックします。
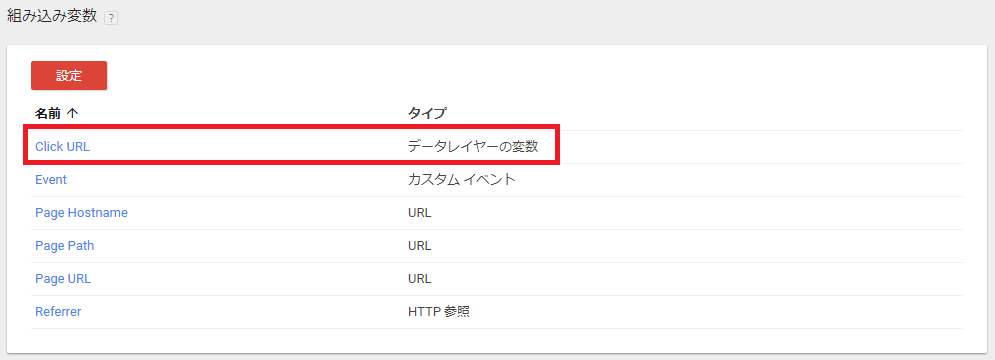
「組み込み変数」の「設定」をクリックします。
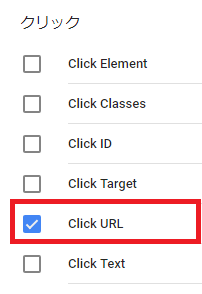
画面の右側に変数名が表示されるので「Click URL」をチェックします。
「組み込み変数」の一覧に「Click URL」が追加されればOKです。
ユーザー定義変数の設定(GAとの連携用)
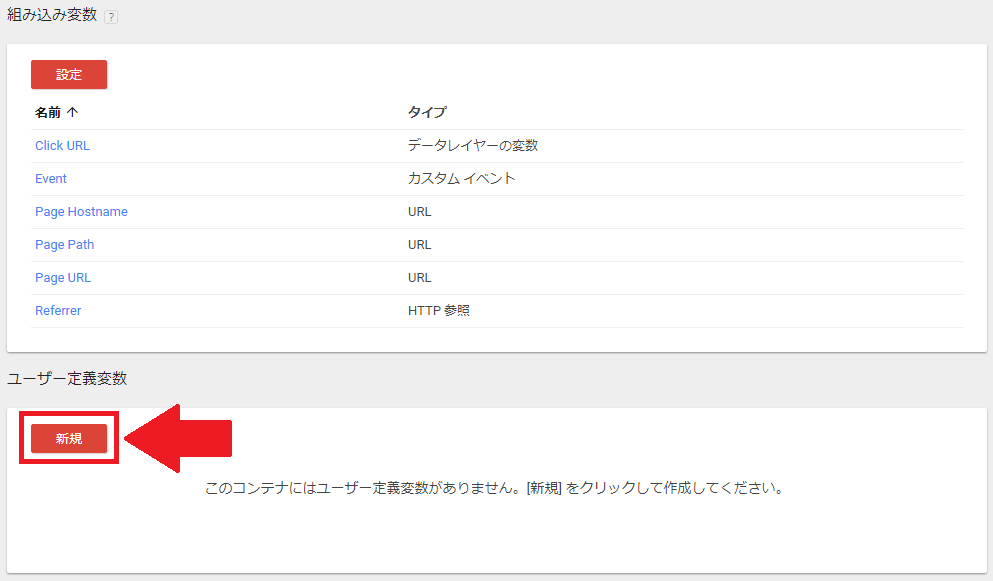
続いて、「ユーザー定義変数」の「新規」をクリックします。
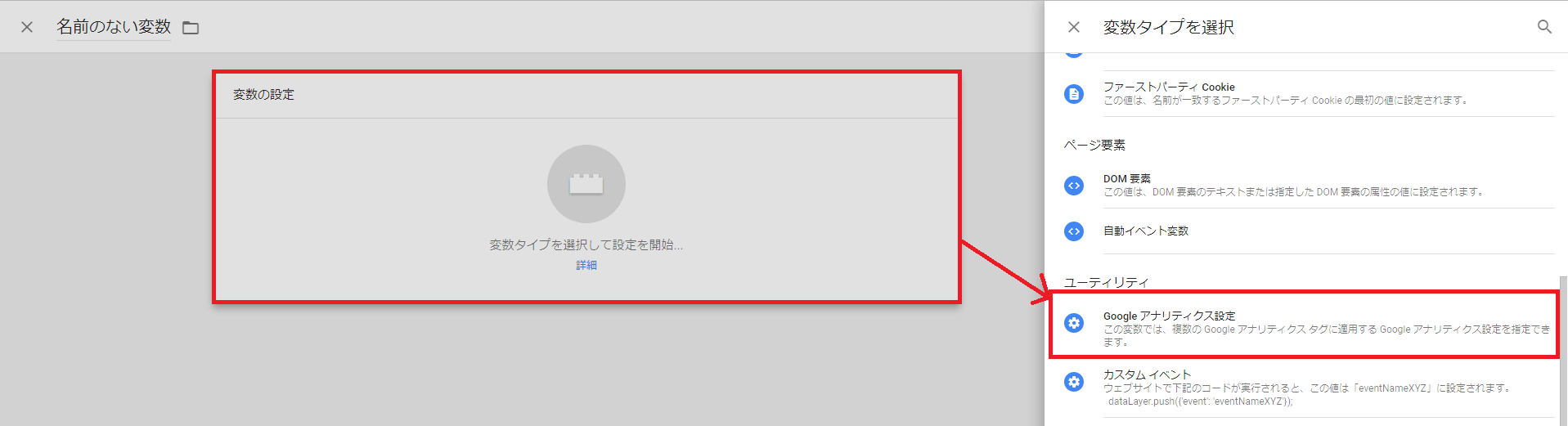
「変数の設定」→「Google アナリティクス設定」の順にクリックします。
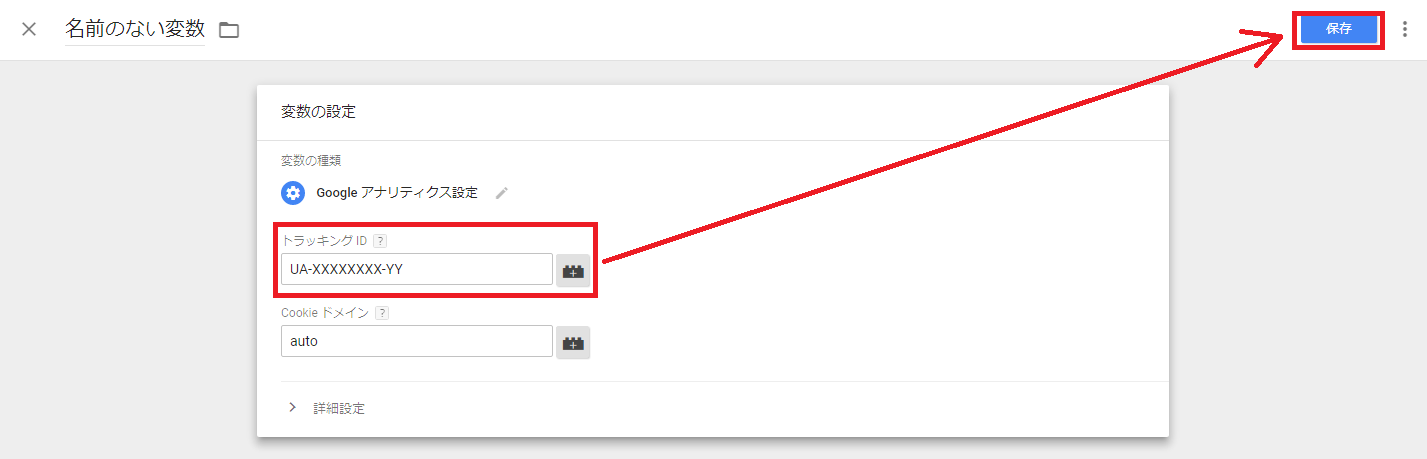
「トラッキングID」にクリック数等を計測したいサイトに設置しているGoogle AnalyticsのIDを入力し、「保存」をクリックします。
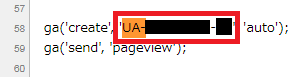
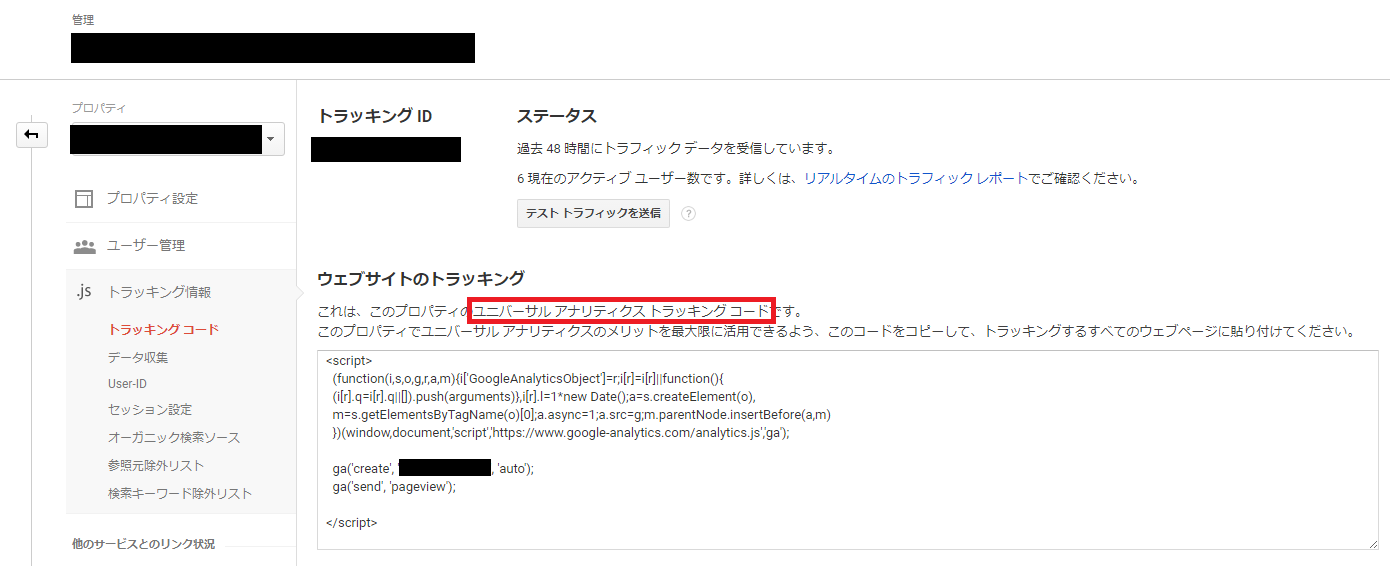
Google AnalyticsのIDはGoogle Analyticsの管理画面から取得するか、もしくは導入済みのサイトのHTMLソース内を「UA-」で検索すればすぐに取得できるはずです(WordPressにログイン中はGoogle Analyticsを埋め込まない設定にしているとき等は除く)。
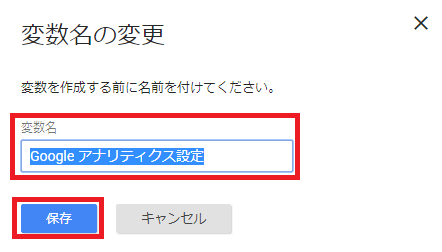
「変数名」に「Google アナリティクス設定」が自動入力されますので「保存」をクリックします。
なお、この設定はTag ManagerとGoogle Analyticsを連携させるために必要ですので省略することはできません。
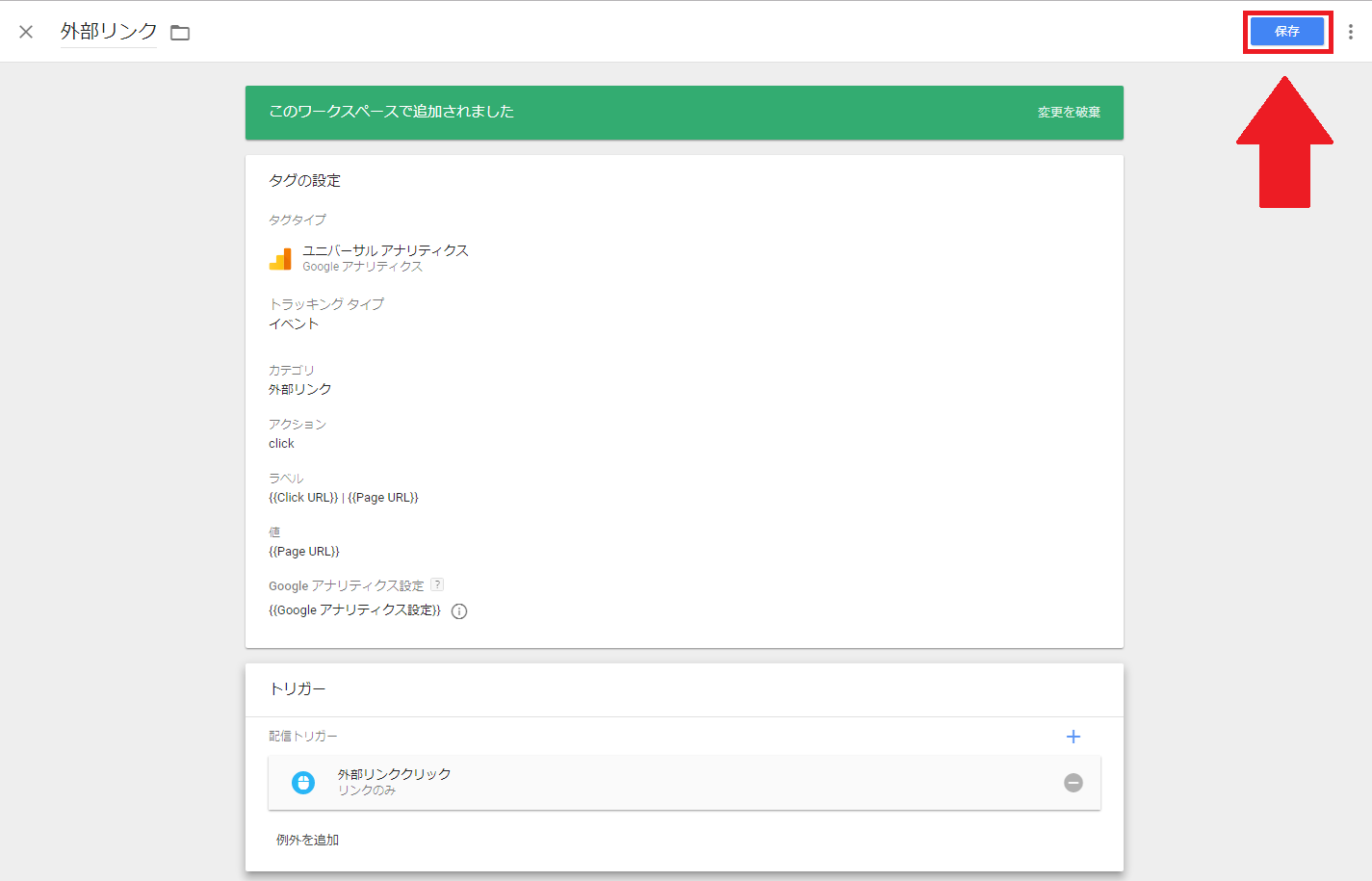
タグの作成
以降はようやくクリック数測定のための設定を行っていきます。
タグは「取得するデータの内容」のことです。
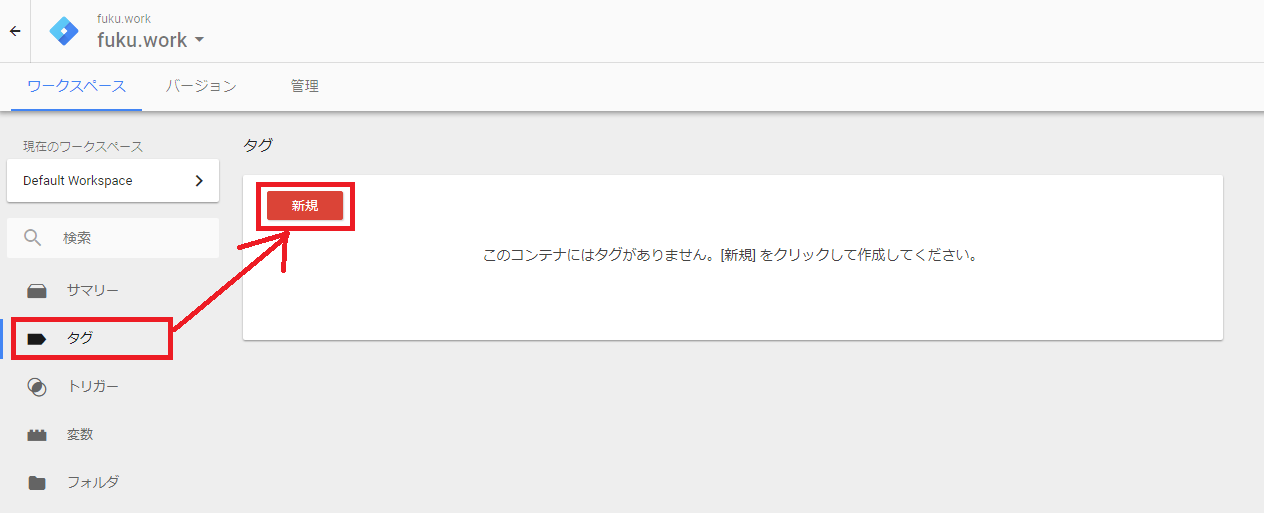
「タグ」→「新規」の順でクリックします。
タグ名の「名前のないタグ」を「外部リンク」に変更して「タグの設定」をクリックします。
右側のメニューから「Google アナリティクス」の「ユニバーサルアナリティクス」もしくは「従来の Google Analytics」を選択します。
サイトによって異なりますが、最近(ここ2~3年くらい)作ったサイトは前者・ある程度古いサイトなら後者だと思います。
分からなければGoogle Analyticsの管理画面の「トラッキングコード」にて確認できます。
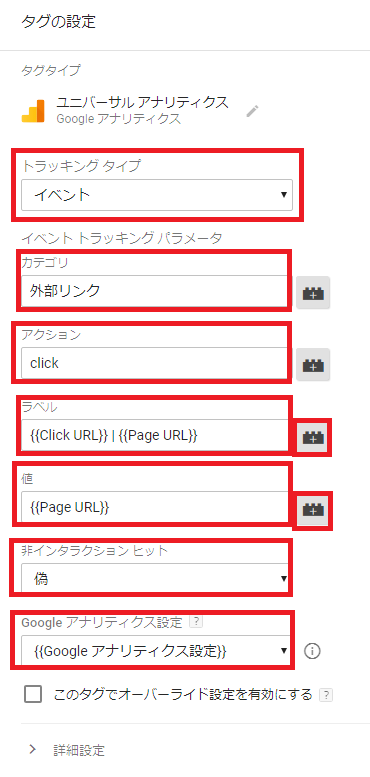
各項目を以下の通り選択します。
- トラッキングタイプ
- イベント
- カテゴリ
- 外部リンク
- アクション
- click
- ラベル
- {{Click URL}} | {{Page URL}}
右側のボタンから「Click URL」を選択した後に手動で「|(パイプ)」を入力し、再度ボタンから「Page URL」を選択します。 - 値
- Google Analytics上では確認できないっぽいので何でも良いと思いますが、とりあえず「{{Page URL}}」にしています。この値がGA上で上手く表示できるなら、「ラベル」は「{{Click URL}}」だけで良いと思います。どなたか確認方法をご存知であれば教えて頂けると助かります。
- 非インタラクションヒット
- 偽
外部リンクのクリックを計測するためには「偽」にしておかなければならないようです。 - Google アナリティクス設定
- {{Google アナリティクス設定}}
先程、「ユーザー定義変数」として設定したものです。
上記の設定内容はGoogle Analytics上でクリックされたURLの内容やクリック数を確認するときに使用します。
例えば、「https://fuku.work/ranking.html」というページ内で外部リンク(友達紹介リンク)である「http://example.com/invite.html」がクリックされたら、GA上では「http://example.com/invite.html | https://fuku.work/ranking.html」として値を取得できるので、どこのページでどの外部リンク(友達紹介リンク)がクリックされたのかを判別できる、という感じです。
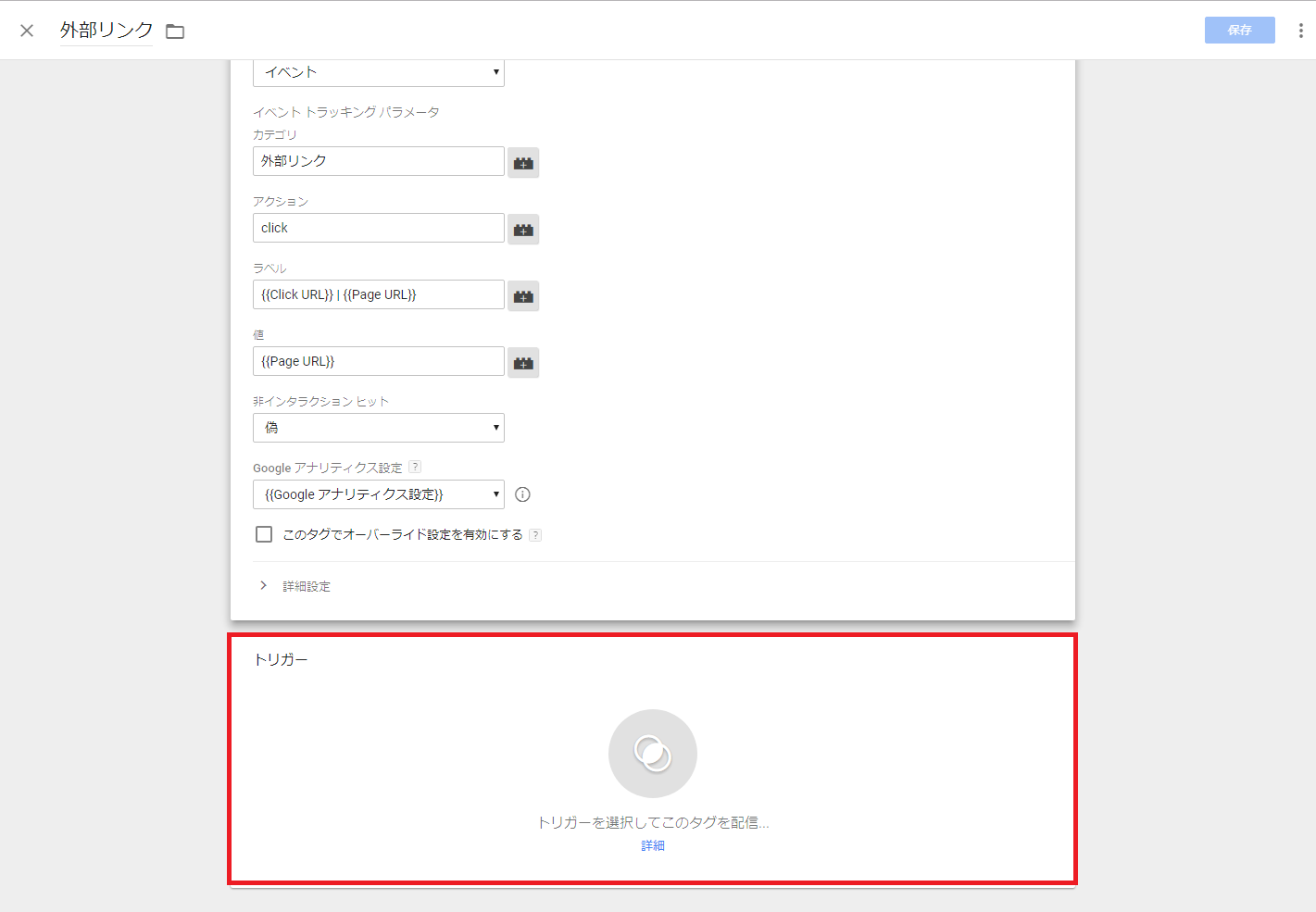
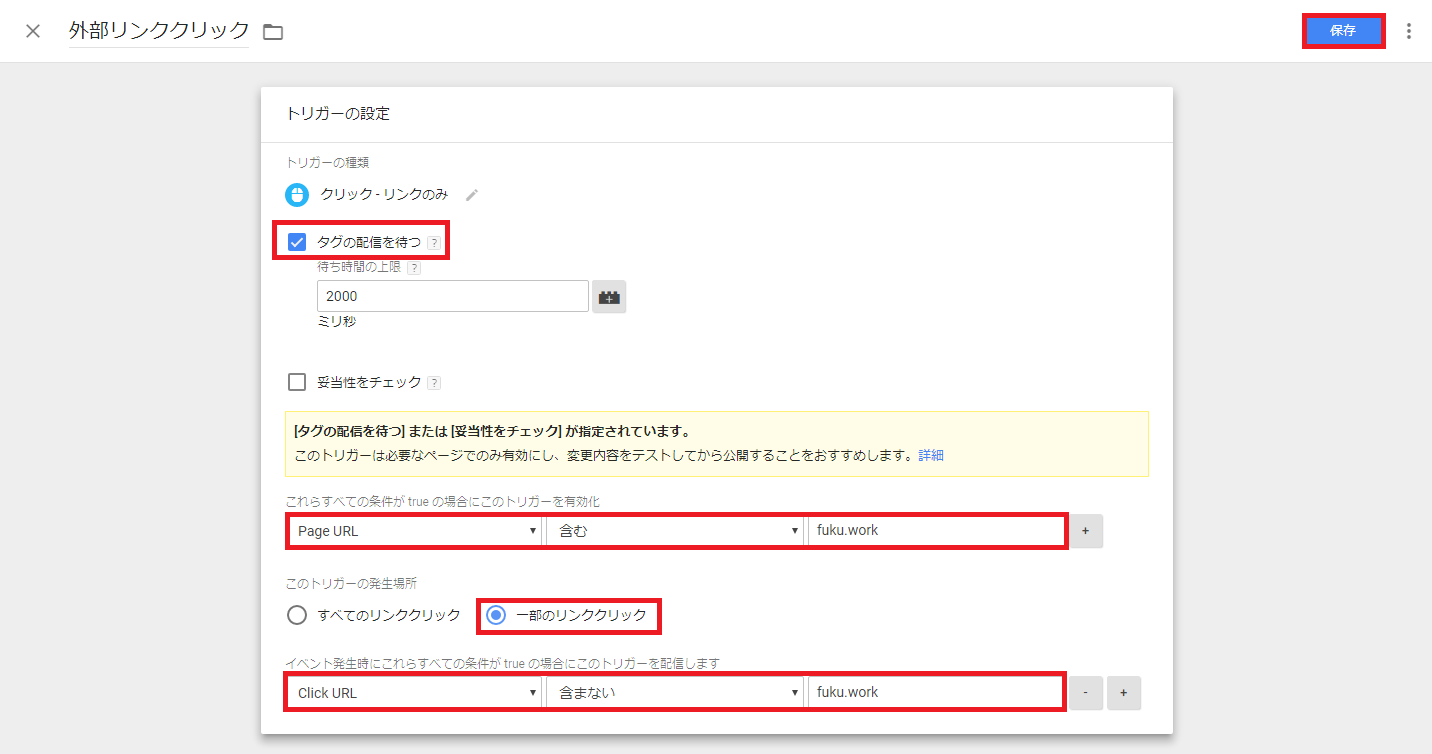
トリガーの設定
トリガーでは「データを取得する条件」を設定します。
「トリガー」をクリックします。
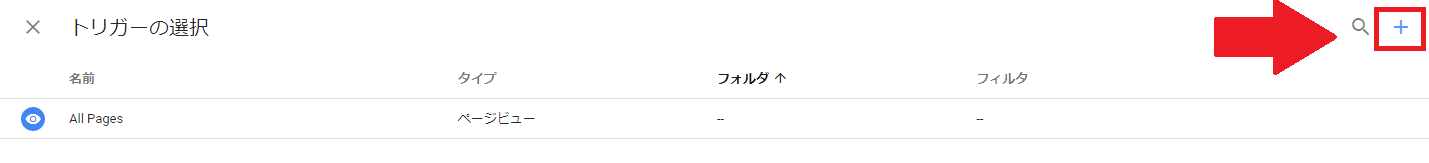
右上の「+」ボタンをクリックします。
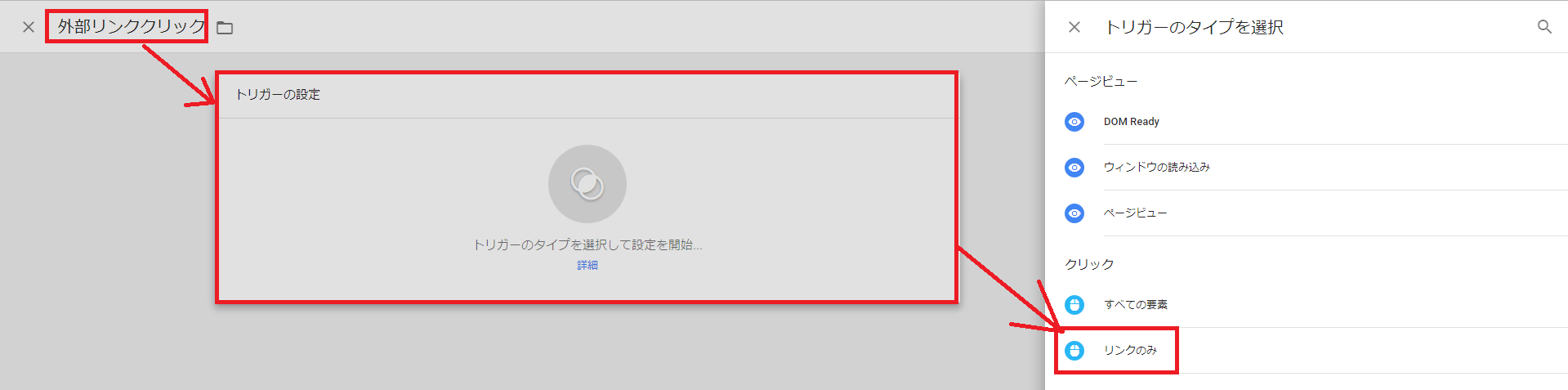
トリガーの名前を「外部リンククリック」に変更して「トリガーの設定」をクリックし、トリガータイプとして「リンクのみ」を選択します。
各項目を以下の通り設定し、「保存」をクリックします。
- タグの配信を待つ
- リンクをクリックした後すぐにページ遷移してしまうとデータを取得できないので、データを取得するまで最大2,000ミリ秒(= 2秒)待ってから遷移するように設定します。あくまでも「最大」なのでデータが取得できればすぐにページ遷移します。
- これらすべての条件がtrueの場合にこのトリガーを有効化
- トリガーを使うページ等を指定します。サイト全体のデータを取りたいので「Page URL(= 今開いているページのURL)がサイトドメイン(= fuku.work)を含む」としています。ドメインは自分のサイトのものを入力して下さい。もし、「含む」ではなく「等しい」にしてしまうとサイトのトップページ以外のデータを取得できなくなりますので要注意です。
- イベント発生時にこれらすべての条件が true の場合にこのトリガーを配信します
- 「どのリンクがクリックされたときにデータを取得するか?」という条件を設定します。ここでは「外部リンクがクリックされたかどうか」を知りたいので、「Click URLがサイトドメイン(= fuku.work)を含まない」としています。これにより、内部リンク(fuku.work/hoge.htmlなど)は無視して外部リンク(example.com/fuga.html)などをクリックされたときのみデータを取得してくれるようになります。
以上で「タグ(取得するデータの内容)」と「トリガー(データを取得する条件)」の設定が終わったので「保存」をクリックします。
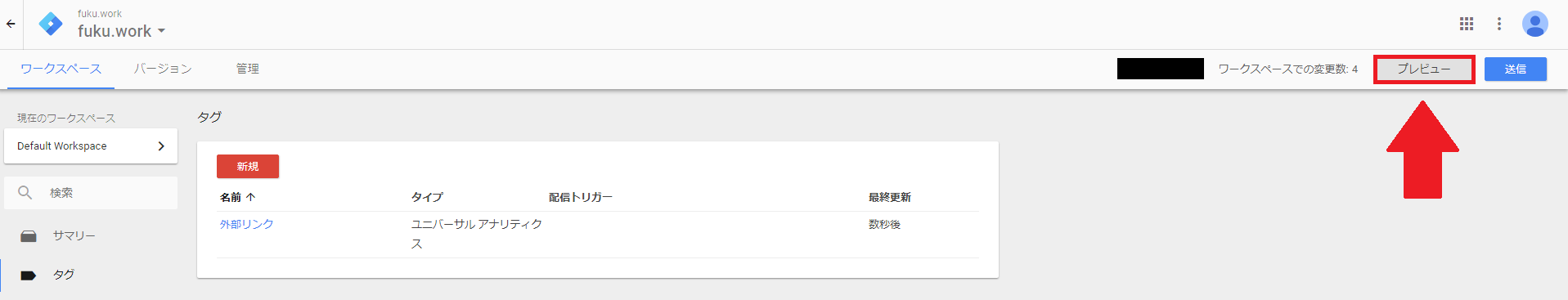
プレビューで動作確認
運用を開始する前に、設定した内容で外部リンクをクリックされたときに上手くデータを取得できるのかどうかを「プレビュー」機能を用いて確認します。
右上の「プレビュー」をクリックします。
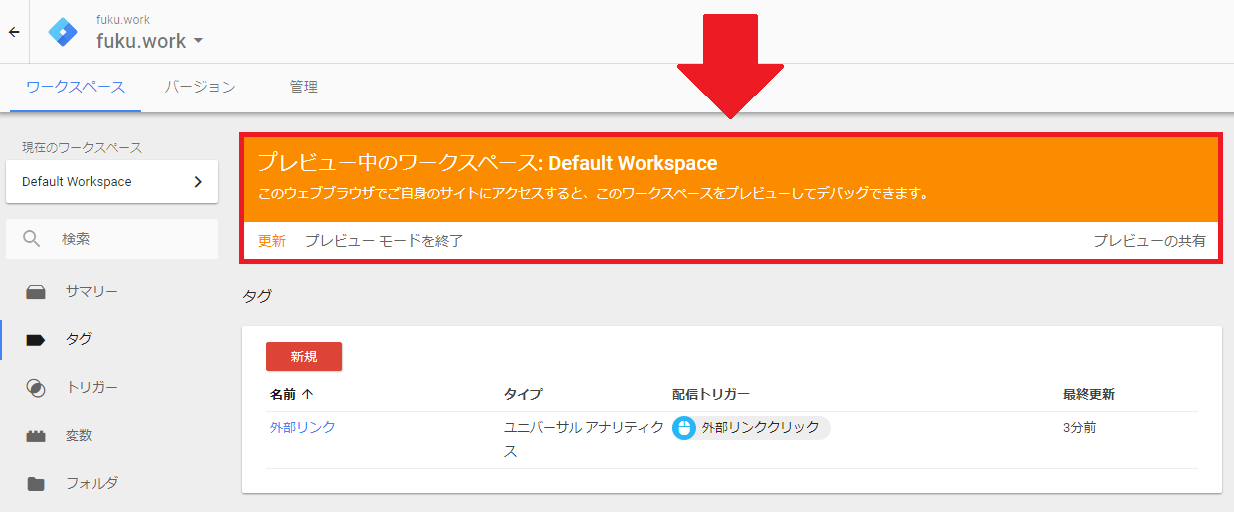
「プレビュー中のワークスペース」というメッセージが表示されたら、同じブラウザの別タブで自身のサイトを開きます。
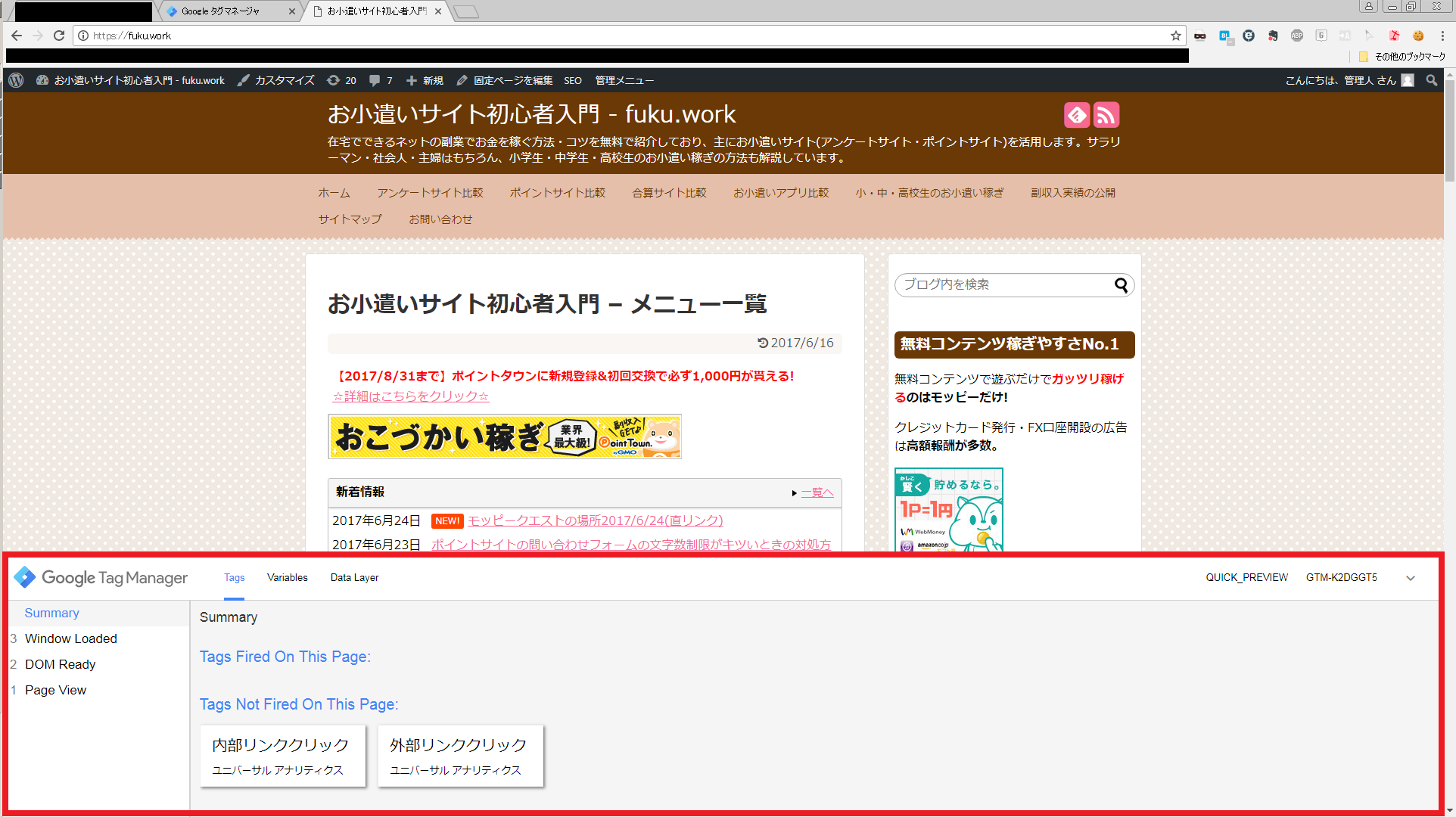
すると、以下のようなウィンドウが下の方に表示されます。
このとき、「Tags Not Fired On This Page :」の下に「外部リンククリック」のトリガーが表示されていることを確認して下さい。
そして自身のサイト内に掲載している外部リンク(友達紹介バナー等)をクリックしてみましょう。
※「target=”_blank”」が設定されていないリンクを普通にクリックすると同一タブのままページ遷移してしまって以降の内容を読み取ることができなくなってしまいますので「Ctrl + 左クリック」で別タブで開くと良いです。
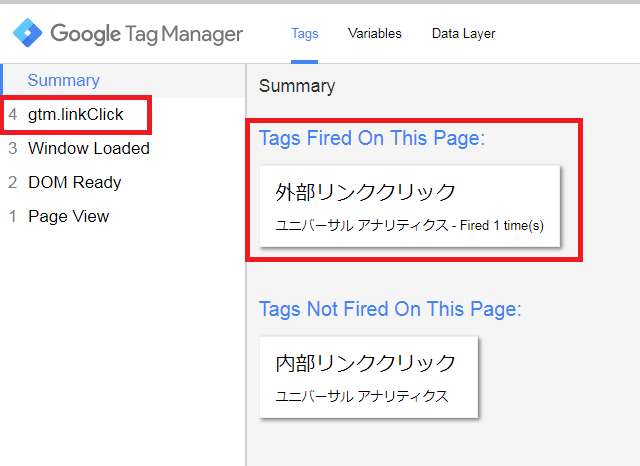
左側に「gtm.linkClick」が現れて、「外部リンククリック」が「Tags Fired On This Page:」へ移動すればOKです。
もし、外部リンクをクリックしているのに「Tags Not~」のままならトリガーの設定がおかしいですので、見直してみて下さい。
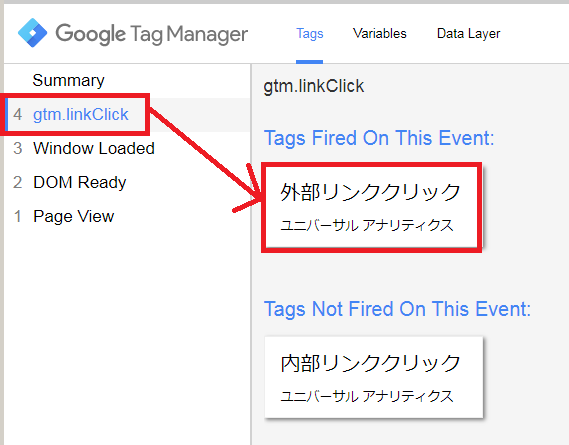
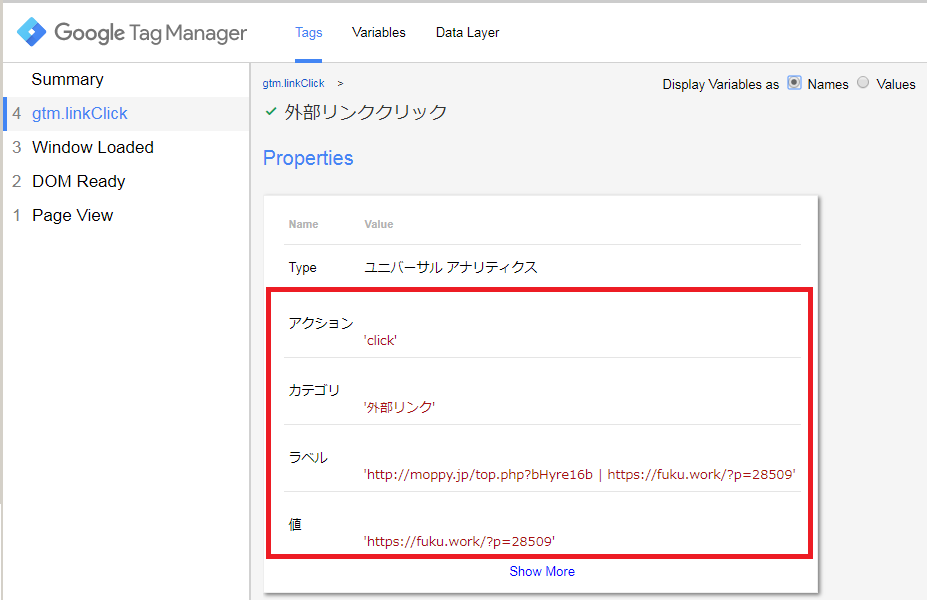
外部リンクをクリックした際に取得したデータを確認するためには「gtm.linkClick」→「外部リンククリック」の順にクリックします。
先程「タグ」に設定した通りの値が表示されていることが分かります。
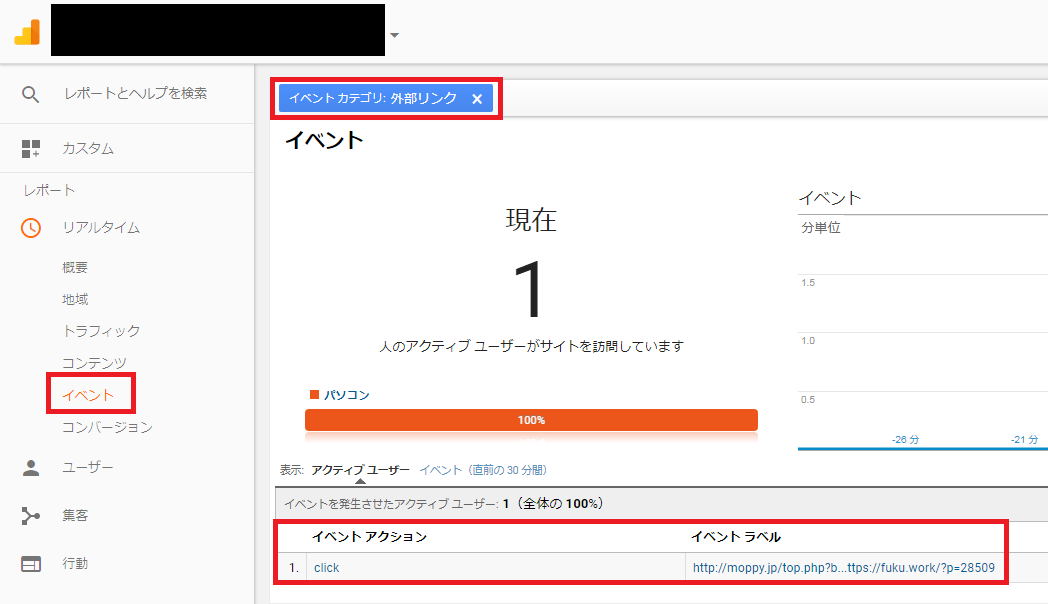
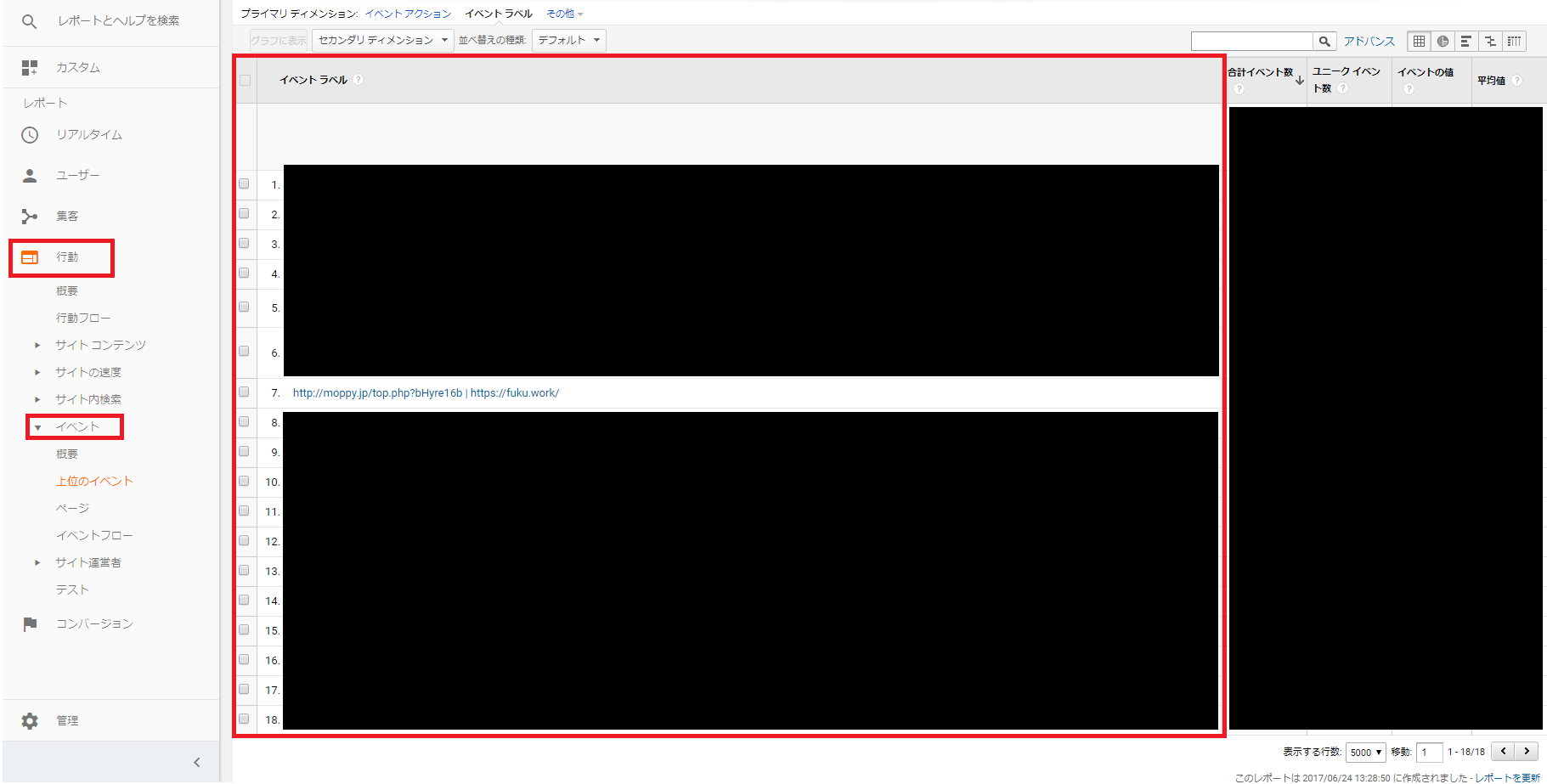
ラベルには「{{Click URL}} | {{Page URL}}」と設定しましたが、上記の例では「https://fuku.work/?p=28509」というページ内にある「モッピーの友達紹介バナー(= http://moppy.jp/top.php?bHyre16b)」をクリックしたので、ラベルの値は「http://moppy.jp/top.php?bHyre16b | https://fuku.work/?p=28509」として取得できました。
また、Google Analyticsときちんと連携ができていれば、クリックしてすぐにGAのリアルタイムレポートからも同じデータを閲覧することができます。
もちろん、しばらく時間が経過すれば通常のレポートにも反映されます。
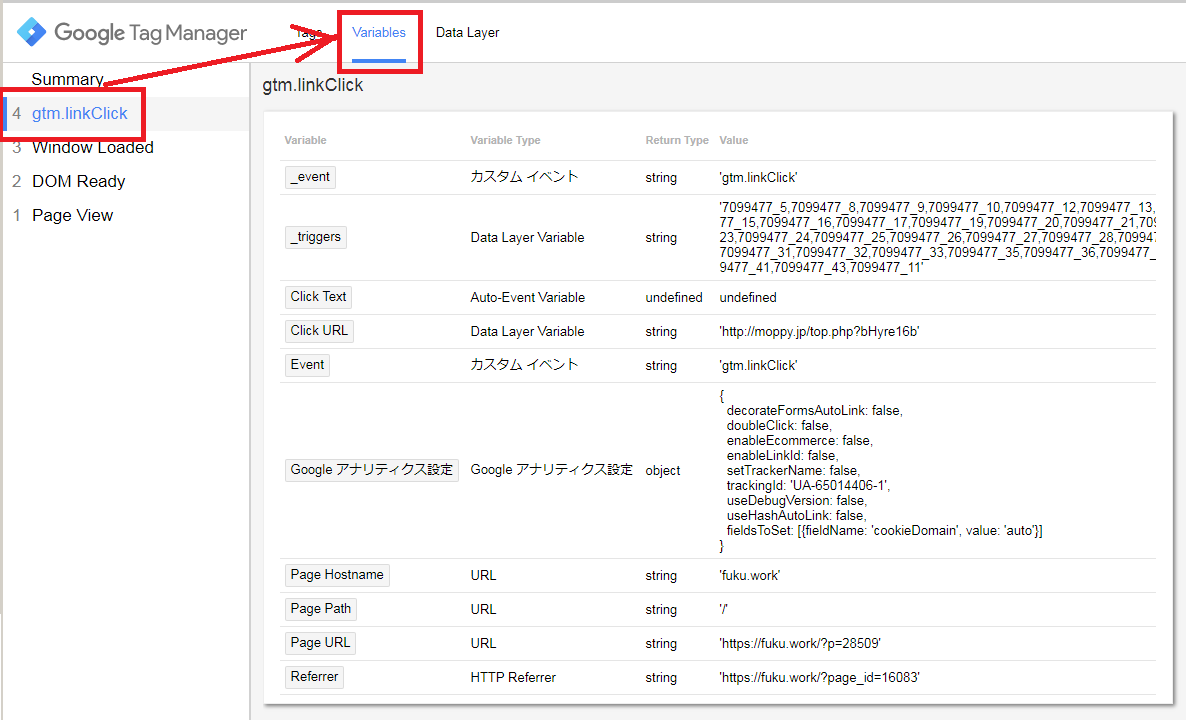
そして、より詳細なデータを確認したければ「gtm.linkCick」→「Variables」を開きます。
ここに表示されている「Variable(変数)」をタグに設定すればリンクをクリックされたときに「Retrun Type Value(変数に入っている値)」のような値を取得できます。
例えば、「Click Text」をタグに設定すればクリックされたリンクのアンカーテキスト(<a href=””>text</a>の「text」)を取得できます(上の例で「Click Text」が「undefined」となっていますが、今回はアンカーテキストが設定されていないバナー広告をクリックしたためです)。
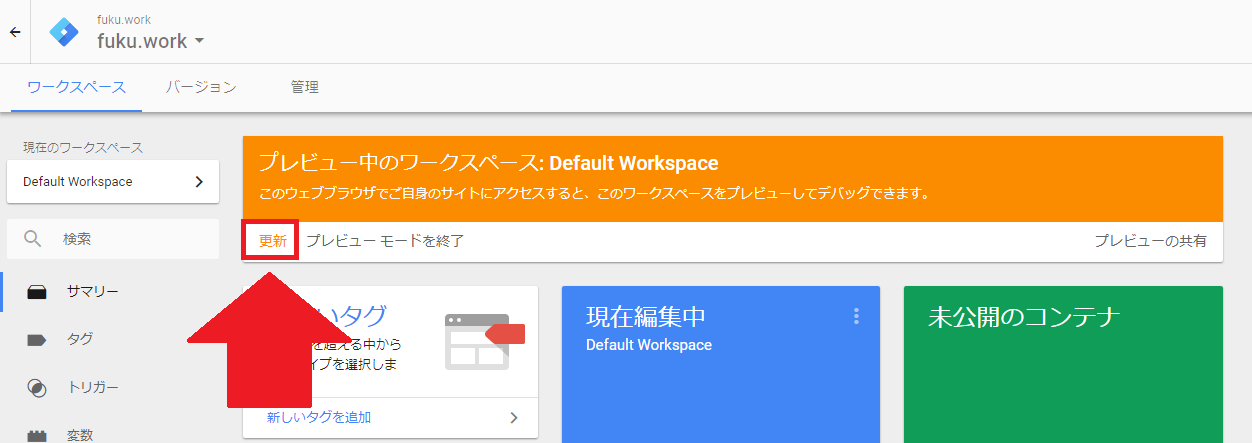
なお、上手く動作せずにトリガーなどを色々調整しても、サイト側に設定が上手く反映されないことがあります。
そんなときは「更新」をクリックした上でサイト側もリロードしてやればOKです。
公開
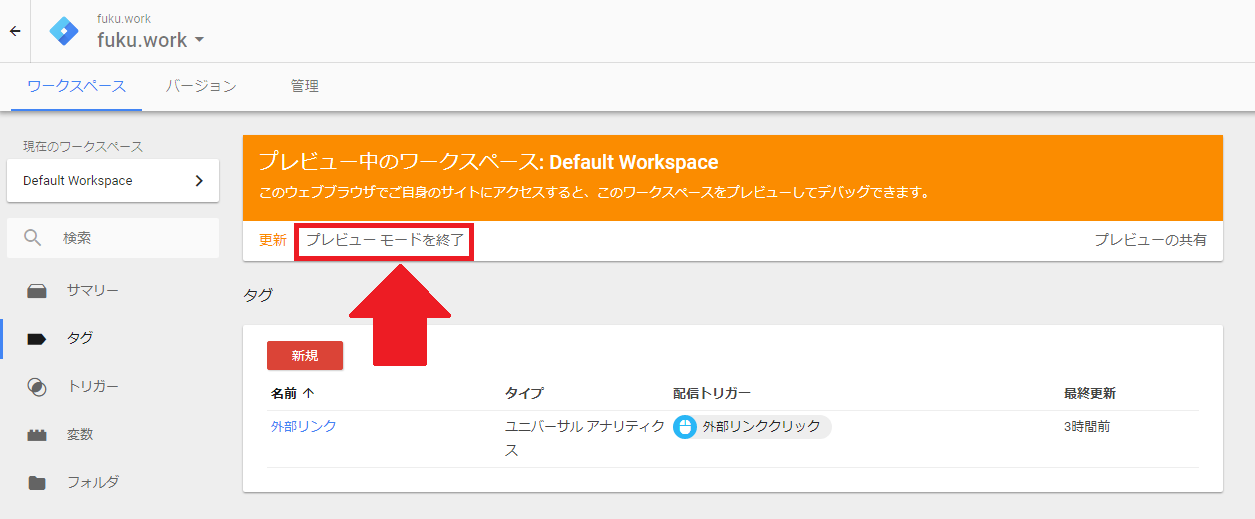
動作確認が取れたらGoogle Tag Managerに戻り、プレビューモードを終了します。
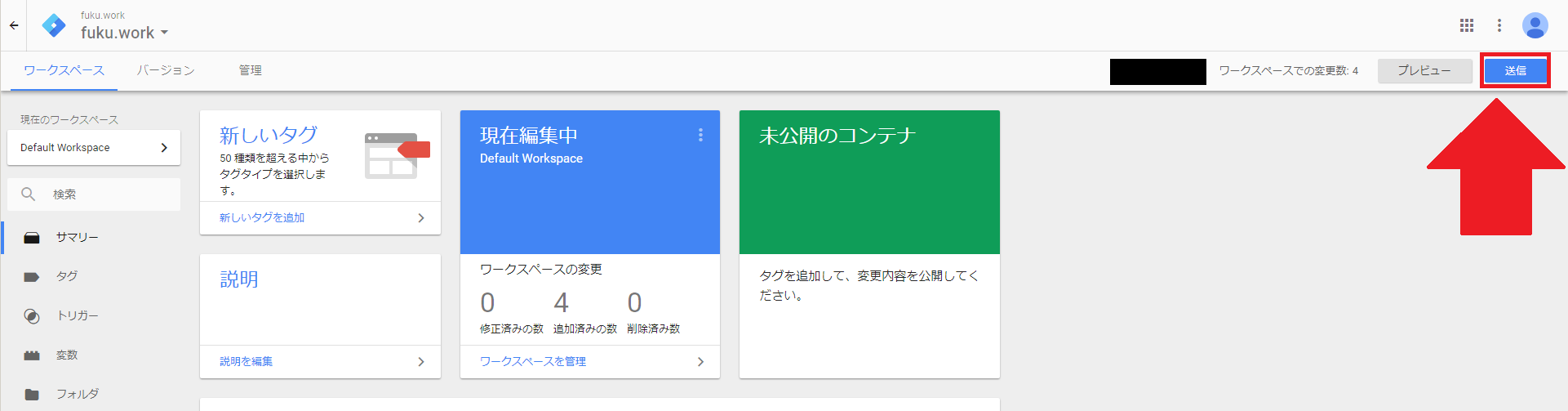
「送信」をクリックします。
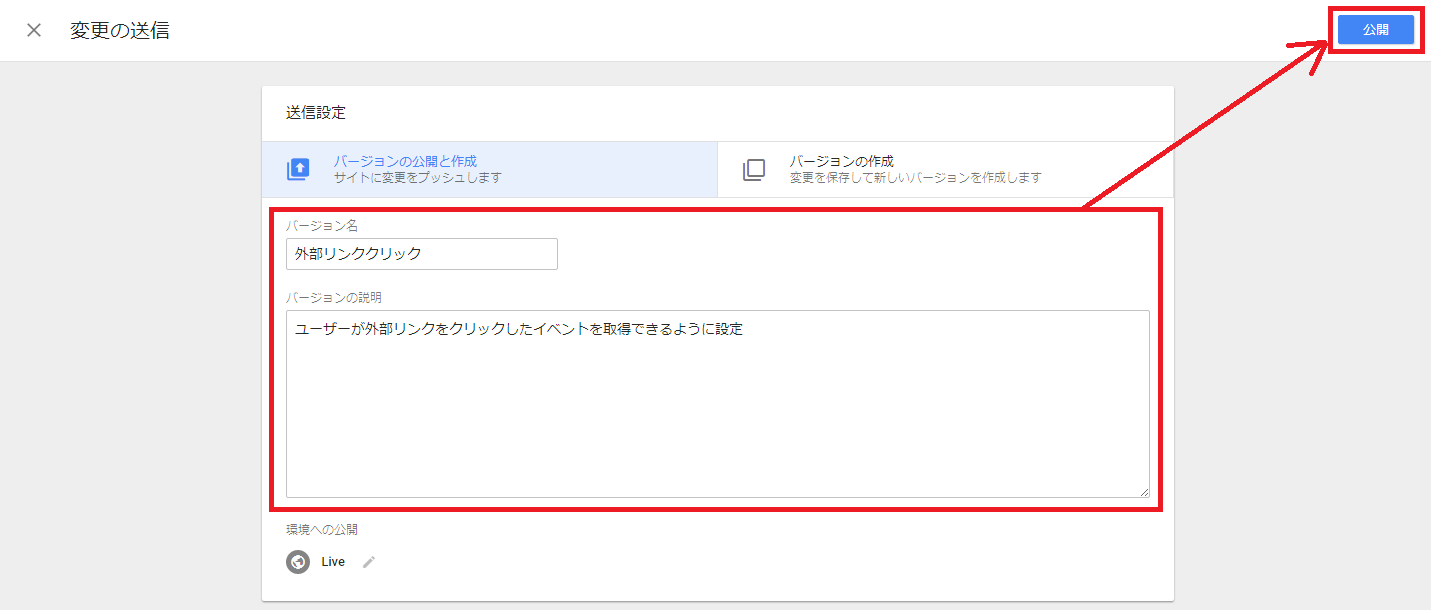
「バージョン名」と「バージョンの説明」を適当に入力して「公開」をクリックします。
以上で外部リンクのクリックを検出できるようにする設定は終了です。
あとは、日々Google Analyticsに蓄積されるデータを見ながらクリックされやすいページ・されにくいページ等を分析して友達人数増加のために努力していきましょう。
まとめ
実はGoogle Tag Managerは2012~13年くらいには既に存在していたようです。
そんなに前からあるなら当サイトを開設した約2年前(2015年7月)から普通に導入していれば良かったのですが、何故か私の観測範囲内では目にすることがなかったので2017年も半年が過ぎようとしている今になってようやく導入することとなりました。
この記事を書いている時点で導入してからまだ2日目なのでブログ運営に本格的に役立てていくのはまだまだこれからです。
しかし、予想していた以上に様々な記事にて友達紹介URLがクリックされていることが分かり、今まで見えなかったデータをいとも簡単に可視化できるその凄さを早くも感じています。
Google Tag Managerは設定方法さえ分かればとっつきやすいと思いますが、私は最初にかなり手こずってしまって導入完了までに結構な時間がかかってしまいました。
そういった経緯もあり、とりあえず外部リンクのクリック数を計測するだけなら当記事の手順通りに設定すれば大丈夫なように解説を書いたつもりですので是非導入してみて欲しいと思います。
というか、冒頭でも書いた通り本気でデータ分析をしたいなら面倒臭がらずに絶対に導入すべきです。







































コメント
こんにちは!
こんな機能あればいいな~と前から考えていたので、直ぐに導入しました!!
物凄く分かりやすい説明で、非常に簡単に導入することが出来ました♪
有難う御座いました、これでさらに友達紹介に熱が入ります。
こんにちは。お役に立てたようで幸いです。
お小遣いサイト界隈はライバルが多くて大変ですがデータ分析して成約数を増やせるようにお互い頑張っていきましょう。